
Google has a system to sort products, businesses, and articles from websites. It’s like a big library where everything is neatly arranged. This system helps Google understand what’s on your website.
For the fancy snippets you see in search results, Google uses something called Schema Markup. It’s like a secret language that websites use to converse with Google. This helps Google show more details from your website directly in the search results.
Google uses these tools to read your website, understand what’s on it, and then show it in the best way possible in the search results.
When you use Schema Markup, your website can show off fancy snippets in search results—these snippets look good and give helpful info. Having these snippets can up your chances of people clicking on your site, bringing in more visitors through natural searches.
In this article, we will talk about schema markup and we will also discuss the recommended format for implementing schema markup. So, stay tuned if you want to take advantage of all the opportunities available with schema markup.
Understanding Schema Markup
Schema markup is a way of adding structured data to your web pages to help search engines understand and display your content better. Schema markup can improve the appearance and visibility of your pages in search engine results pages (SERPs), especially when they are displayed as rich snippets. Rich snippets are enhanced versions of the standard SERP that show additional information such as ratings, prices, images, etc. Rich snippets can make your pages more attractive and interactive for users, and increase your click-through rates (CTR) and traffic.
According to some studies, less than one-third of Google’s search results include a rich snippet with Schema.org markup. This means that there is a huge opportunity for you to optimize your pages for schema markup and gain an edge over your competitors. Schema markup can also help you provide more relevant and useful information to users, which can improve their user experience and satisfaction.
To implement schema markup on your web pages, you need to follow the guidelines provided by Schema.org, which is a project that provides a set of agreed-upon definitions for microdata tags. You can use tools like Google’s Structured Data Markup Helper or Bing’s Markup Validator to generate the code for different types of items that you want to mark up, such as products, events, reviews, etc. You also need to make sure that your schema markup is valid and follows the best practices.
Schema markup is an important aspect of SEO that can help you enhance your SERPs performance and attract more organic traffic.
Now, let’s dive into how Schema Markup, search engine results pages (SERPs), and SEO all work together. When you use the right Schema Markup format, it can bring about something called rich snippets. These are like supercharged descriptions that show up in search results. Imagine your webpage standing out with eye-catching elements like images, ratings, and other important info. It’s like giving your webpage a snazzy outfit to make it shine in the lineup of search results.
Looking at it from an SEO point of view, these fancy-rich snippets can boost the number of people clicking on your website. This not only brings in more visitors naturally but also makes your website more visible and authoritative, climbing up the rankings in search results. So, using Schema Markup isn’t just a trick—it’s a smart move in the game of effective SEO.
Formats For Implementing Schema Markup
When it comes to implementing it, there are three main Schema Markup formats that you can use: Microdata, RDFa, and JSON-LD. Let’s take a closer look at each of these.
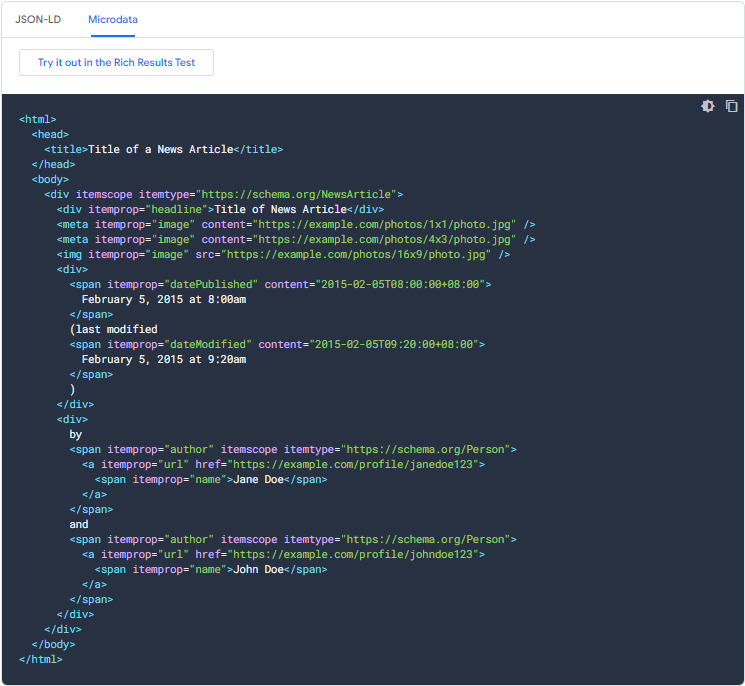
Microdata
Microdata is one of the earliest methods used for adding structured data markup to web content. It was introduced by major search engines like Google, Yahoo, and Bing in 2011 as a way to provide more context to web pages for search engine crawlers. Microdata allows webmasters to embed structured data directly into HTML content.
It’s typically used for marking up specific items such as products, events, reviews, and more, making it easier for search engines to understand the content and display it more prominently in search results. While precise statistics on Microdata usage may vary, it’s still widely used, especially among smaller websites and businesses due to its simplicity.
| Advantages | Disadvantages |
|
|
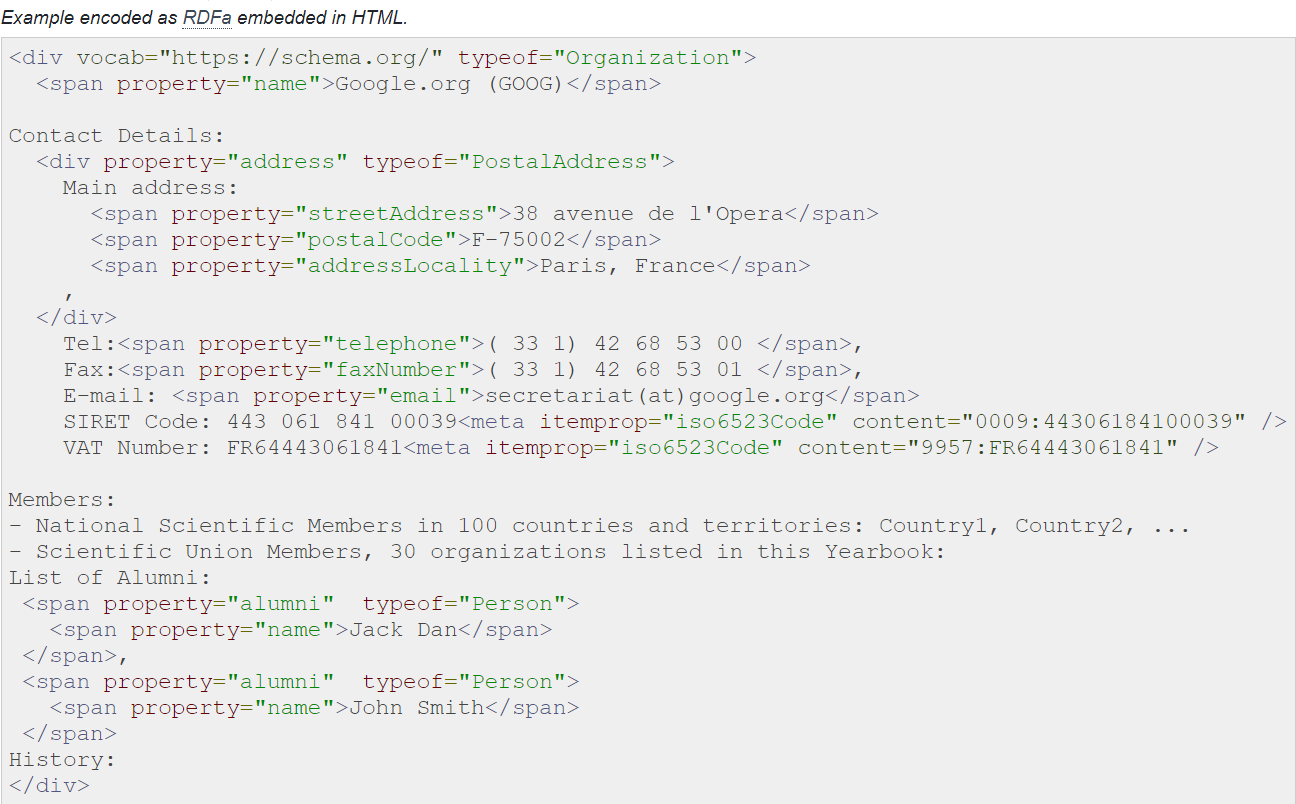
RDFa

RDFa, or Resource Description Framework in Attributes, is another method for embedding structured data into HTML. It was developed by the W3C (World Wide Web Consortium) and has been around since 2008. RDFa provides a way to express structured data in HTML using attributes.
Similar to Microdata, it allows webmasters to annotate content such as products, people, events, and more. It enables richer semantic markup of web content, facilitating better understanding and interpretation by search engines and other applications. It’s particularly useful for large-scale projects and websites with complex data relationships. RDFa adoption is not as widespread as Microdata, but it’s still used by many larger websites and organizations that require more complex structured data markup.
| Advantages | Disadvantages |
|
|
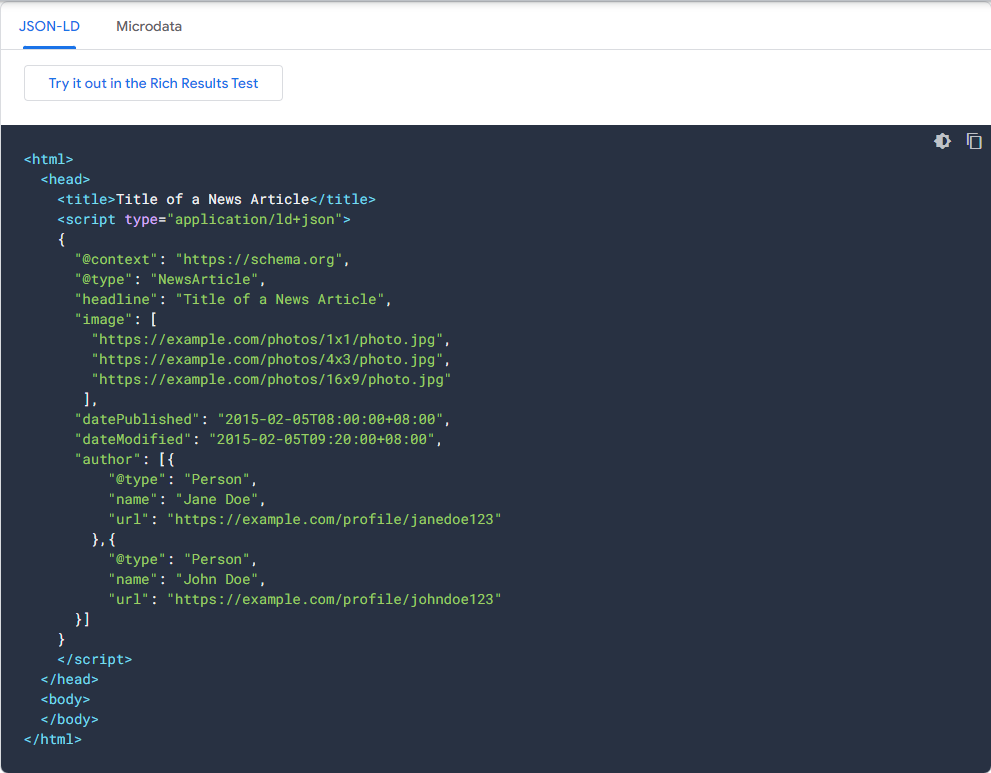
JSON-LD

JSON-LD, or JavaScript Object Notation for Linked Data, is the newest method for adding structured data markup. It was introduced by the W3C in 2014 as a way to simplify the process of adding structured data to web pages. JSON-LD allows webmasters to separate structured data from HTML content by using JavaScript notation. This makes it easier to manage and update structured data independently from the HTML markup.
It enables dynamic generation and injection of structured data into web pages, making it suitable for dynamic websites or applications where content is generated on the fly.
It’s widely used in modern web development and recommended by Google for implementing structured data. JSON-LD is increasingly becoming the preferred method for structured data markup, especially among developers and larger websites due to its ease of use and flexibility.
| Advantages | Disadvantages |
|
|
Wondering why JSON-LD is the go-to choice?
Well, it’s all about simplicity and flexibility. Unlike Microdata and RDFa which need you to wrap your content with special coding, JSON-LD keeps things breezy—you can pop it anywhere in your HTML. This not only makes your coding more straightforward but also super easy to keep up-to-date. Plus, it’s the cool kid on the block when it comes to structured data formats. Google, the big player in the search engine game, gives it a thumbs-up for Schema Markup. It’s like choosing the sleek and hassle-free option that everyone loves.
These schema markup formats help you define different types of content on your webpage, such as articles, products, businesses, and more. For example, if you have a movie review on your website, you can use schema markup to tell search engines the name of the movie, the director, the release date, and other details.
Step-by-Step Guide to Implementing Schema Markup
Implementing Schema Markup on your website might seem like a daunting task, but with this step-by-step guide, you’ll be able to do it with ease. Let’s dive in!
Identifying the Type of Data to Markup
When you want to use Schema Markup, the first thing to do is figure out what kind of information you want to highlight. Luckily, Schema.org has got your back with a big list of categories (they call them schemas) for all sorts of data—like articles, products, events, you name it. So, the initial step is to pick the schema that matches what your webpage is all about. It’s like choosing the right category for your content and making sure it gets the spotlight it deserves.
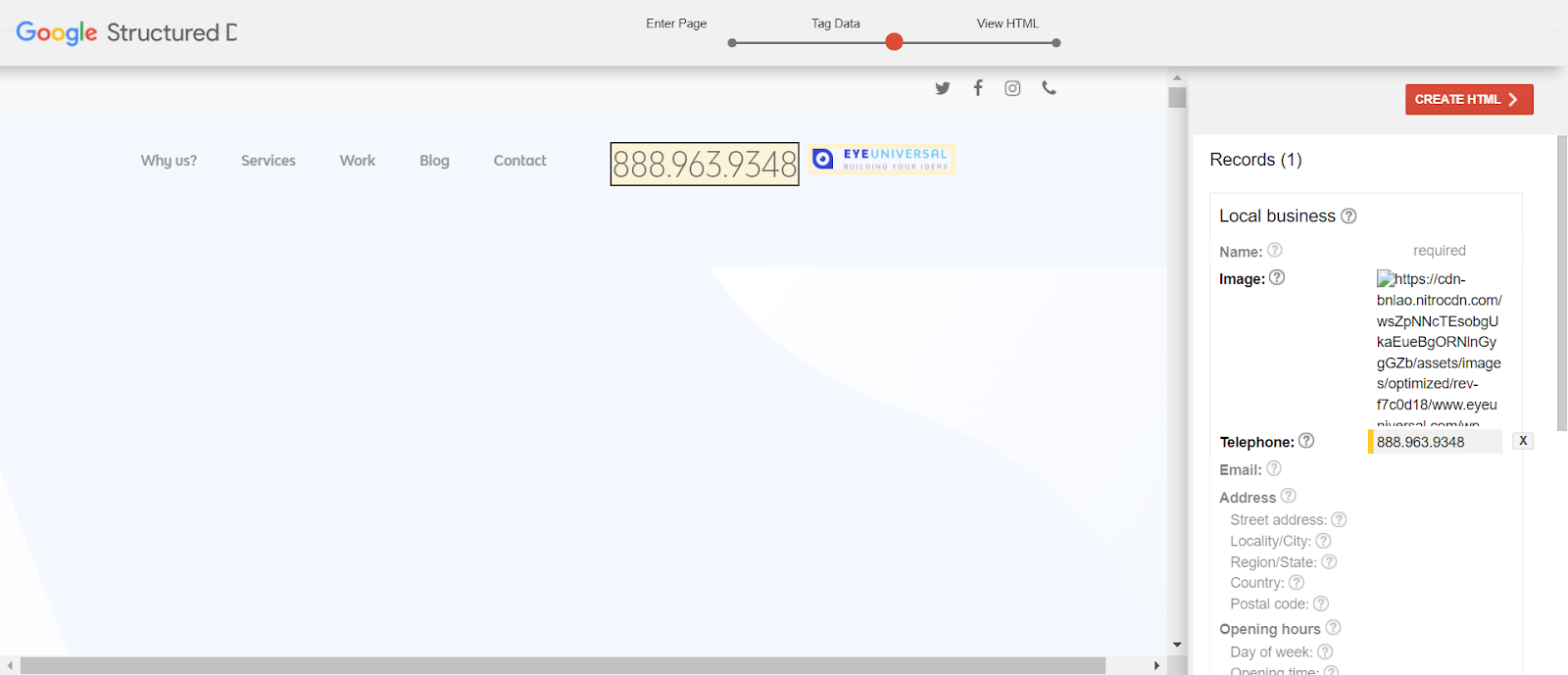
Using Google’s Structured Data Markup Helper

If you’re thinking, “How do I even do Schema Markup?” don’t worry, Google’s got your back with the Structured Data Markup Helper. It’s a handy free tool that does the heavy lifting for you. Here’s the drill: just choose the kind of info you want to highlight, toss in the URL or HTML of your page, and start tagging your content. It’s like putting little labels on the important stuff. The best part? The tool spits out the right Schema Markup in JSON-LD format. It’s like having a helpful assistant that speaks the language of search engines and makes your content shine.
Adding the Generated Schema to Your Website
Alright, you’ve got your flashy Schema Markup, now what? Time to add it to your website. If you went for JSON-LD (which is a smart move), it’s as easy as pie—just copy the code Google’s helper spat out and paste it into the head section of your webpage. It’s like giving your website a little makeover, making it more attractive to search engines. And if your website is rocking a CMS like WordPress, no worries! There are plugins out there that make adding this markup a breeze. It’s like having a tech-savvy friend who takes care of the nitty-gritty details for you.
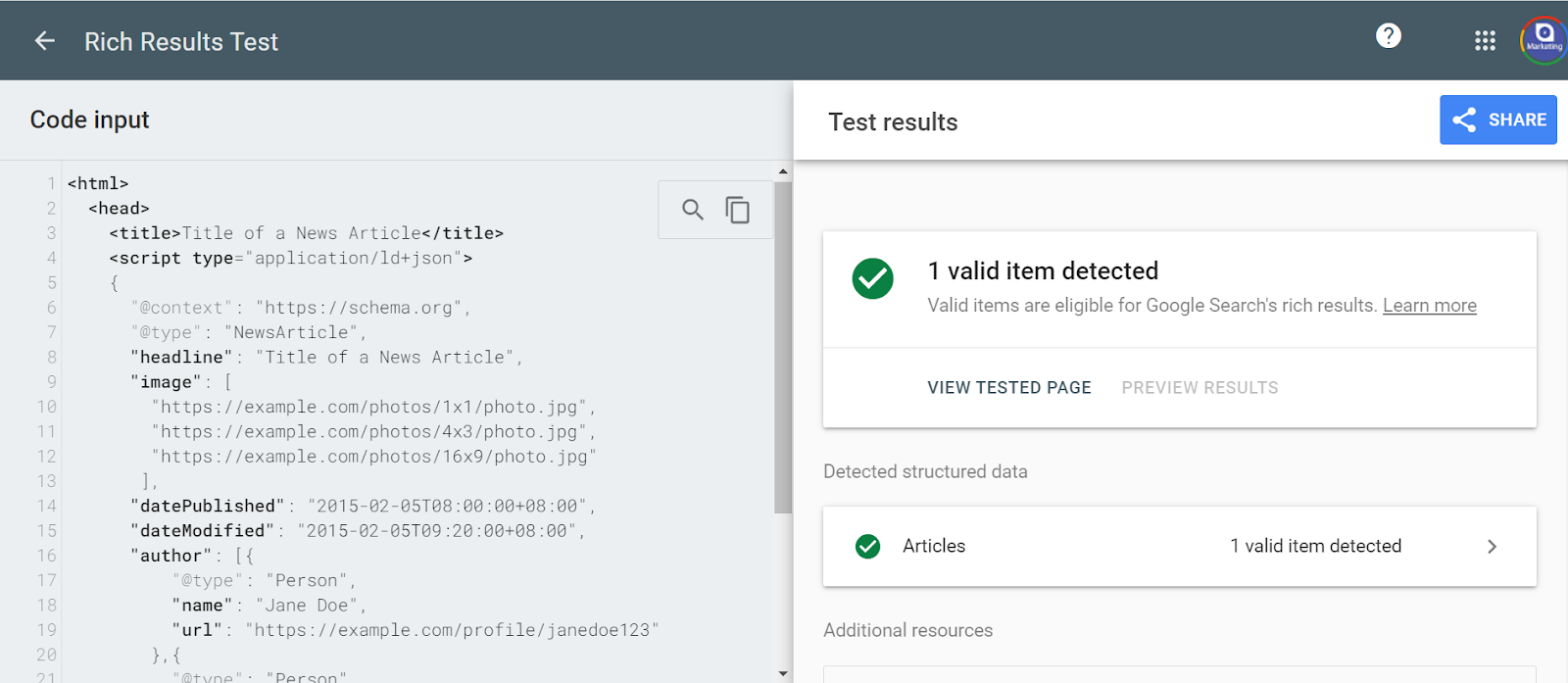
Testing Your Markup with Google’s Structured Data Testing Tool

Alright, you’ve jazzed up your website with Schema Markup! But before you break out the celebratory dance, it’s crucial to make sure it’s done right. Google’s got your back again with the Structured Data Testing Tool. It’s like your personal inspector for Schema Markup. You can either feed it your live URL or paste it in the code directly for a check-up. The tool then goes Sherlock Holmes on your markup, hunting for any errors and giving you a report. It’s like having a proofreader for your website, ensuring everything’s in tip-top shape and ready to impress the search engines.
By following these steps, you can successfully implement Schema Markup on your website. Remember, the goal is to make your content more understandable to search engines, leading to better visibility and higher click-through rates.
Advanced Schema Markup Implementation
As you become more comfortable with implementing basic Schema Markup, you might find yourself wanting to explore more advanced types of Schema Markup. These advanced schemas can provide even more detailed information to search engines, further enhancing your website’s visibility and SEO performance.
Exploring Advanced Types of Schema Markup
There are numerous types of advanced Schema Markup available, each designed to provide specific types of information. Some of these include:
- Product Schema: This is used for marking up individual products and includes details like price, brand, and review ratings.
- Local Business Schema: This is ideal for businesses with a physical location and can include information like address, opening hours, and contact information.
- Event Schema: This is used for marking up events and can include details like date, location, and ticketing information.
- FAQ Schema: This allows you to mark up frequently asked questions and their answers, which can then appear directly in search results.
When and Why to Use Advanced Schema Markup?
The decision to use advanced Schema Markup depends largely on the nature of your website and the type of content you offer. If your website sells products, for example, implementing Product Schema can provide potential customers with valuable information right in the search results, increasing the likelihood of them clicking through to your site.
Similarly, if you run a local business, using Local Business Schema can make it easier for people to find your location and contact information. If you host events, Event Schema can help increase attendance by making your events more visible in search results.
Conclusion
In the vast digital landscape, standing out is crucial, and Schema Markup is a powerful tool that can help your website shine. By providing search engines with a deeper understanding of your content, Schema Markup enhances your visibility in Search Engine Results Pages (SERPs), leading to improved click-through rates and organic traffic.
From the basic implementation using Microdata, RDFa, and JSON–LD, to more advanced types like Product Schema, Local Business Schema, Event Schema, and FAQ Schema, we’ve covered a wide spectrum of Schema Markup. We’ve also delved into the latest updates and their impact on SEO strategies.
Implementing Schema Markup might seem daunting at first, but with the step-by-step guide provided, even beginners can start leveraging this powerful SEO tool. Remember, the digital world is dynamic, and staying updated with the latest changes is key to maintaining an effective SEO strategy.
So, why wait? Start implementing Schema Markup on your website today and watch it climb the ladder of SERPs.
References:
- https://umbraco.com/knowledge-base/schema-markup/
- https://www.quattr.com/improve-discoverability/how-to-implement-schema-markup
- https://indeedseo.com/blog/what-is-recommended-format-for-implementing-schema-markup/
- https://moz.com/learn/seo/schema-structured-data
- https://www.semrush.com/blog/schema-markup/
- https://www.wordstream.com/blog/ws/2021/09/15/what-is-schema-markup
- https://searchengineland.com/measure-schema-performance-395762
- https://www.searchenginejournal.com/technical-seo/schema/