
The Internet is becoming a huge playground with lots of websites trying to get your attention. In this playground, there’s a hidden competition going on among these websites. It’s not about who has the fanciest pictures or best slogans.
Instead, it’s a race to see which websites are the fastest, easiest to use, and most reliable. This race decides which websites become popular and which ones hardly get noticed.
Now, let’s introduce you to something called “Core Web Vitals.” They’re like secret tools that can make a regular website into an awesome one. Think of them as the metrics of how websites work.
They do their job behind the scenes to make sure your favorite websites load quickly, respond fast when you click on things, and look the same, so you don’t get confused while using them. In simple words, they make your online experience much better.
Main Question: Has Google altered Core Web Vitals (CWV)’ significance?
In a blog by Philip Petrescu on Advanced Web Ranking, he said, “We checked about 3 million web pages, and here’s what we found: Only about 39% of them met the Core Web Vitals standards for both mobile and desktop. The rest, which is 61%, didn’t meet those standards.“
So, you may ask, Why did Core Web Vitals suddenly become so important?
My answer is, that Google has been doing a lot of updates in its algorithm this year, and the ranking of websites and blogs has been fluctuating constantly this year. However, when I started investigating this fluctuation I found this in common:

This chart from Google’s search console displays the effects of Google’s recent core updates that began in July/August 2023 and concluded in the third week of October 2023. Apart from changes in rankings and visitor numbers, the Core Web Vitals chart has been particularly active.
Core Web Vitals (CWV) used to be a ranking factor, but it wasn’t as significant as links, content, or search intent. However, has Google altered its significance? Is it more important now?
Back in 2020, Google said CWV is one of the things they look at when deciding which websites to show first. It wasn’t the most important, but it still mattered.
Now, in 2023, CWV is super important. Google said that starting in March 2024, they’ll use CWV to decide which websites show up first when you search on your phone. So, if your website does well in these Core Web Vitals tests, it’s more likely to show up higher in the search results.
In short, in 2023, CWV is a big deal. It’s something you need to pay close attention to when you want your website to do well in search engines.
But like we said earlier, 61% of websites or blogs didn’t do well in the Core Web Vitals. Wondering why? Well, many people think it’s because of things like where the website is hosted, how well the code is written, and how it’s stored on servers. These technical things can be a bit tricky to understand, so many folks just concentrate on creating good content for their websites instead.
Fixing all the problems that are harming your website’s ranking and getting a good score on these standards can be a bit tricky. But now is the right time to work on it because, in March 2024, Google will use Core Web Vitals to pick which websites appear first when you search on your phone.
Now the main question is: How to solve these issues and score well in Core Web Vitals?
I am hoping you understand the importance of Core Web Vitals from above. Below, I’ll breakdown, the pieces that make up CWV first. You have to analyze your website, and then solve all the issues individually.
Let’s assess the Problem First:
Albert Einstein once said, “If I had an hour to solve a problem I’d spend 55 minutes thinking about the problem and 5 minutes thinking about solutions.” So take your time and go through these steps very carefully.
Step 1: Assess Your Website’s CWV Score and Issues
To improve your score, you need to understand why it’s low and determine the steps to rectify it. The first thing to do is find out what’s causing the low score, and PageSpeed Insights can help you with that.
PageSpeed Insights is like a free tool from Google. It looks at how fast a website works and gives tips to make it better. It checks things like how quickly the page loads, how you can use it, and if it stays steady.
To see how your website does with Core Web Vitals (CWV), you can use PageSpeed Insights.
- Visit https://pagespeed.web.dev/
- Enter the URL of your website or page.
- Click on Analyze
It gives you a report on your CWV scores and tells you how to make them better. You can also use another tool called the Chrome User Experience Report (CrUX) API to check CWV scores. Both of them give the same CWV data, but each has its advantages.
Now that you’re aware of the problems causing your website to struggle, don’t just close the page. Look at the issues we’ve listed and start fixing them step by step.
Now it is time to understand the PageSpeed Insights report:
Step 2: Understand Core Web Vitals
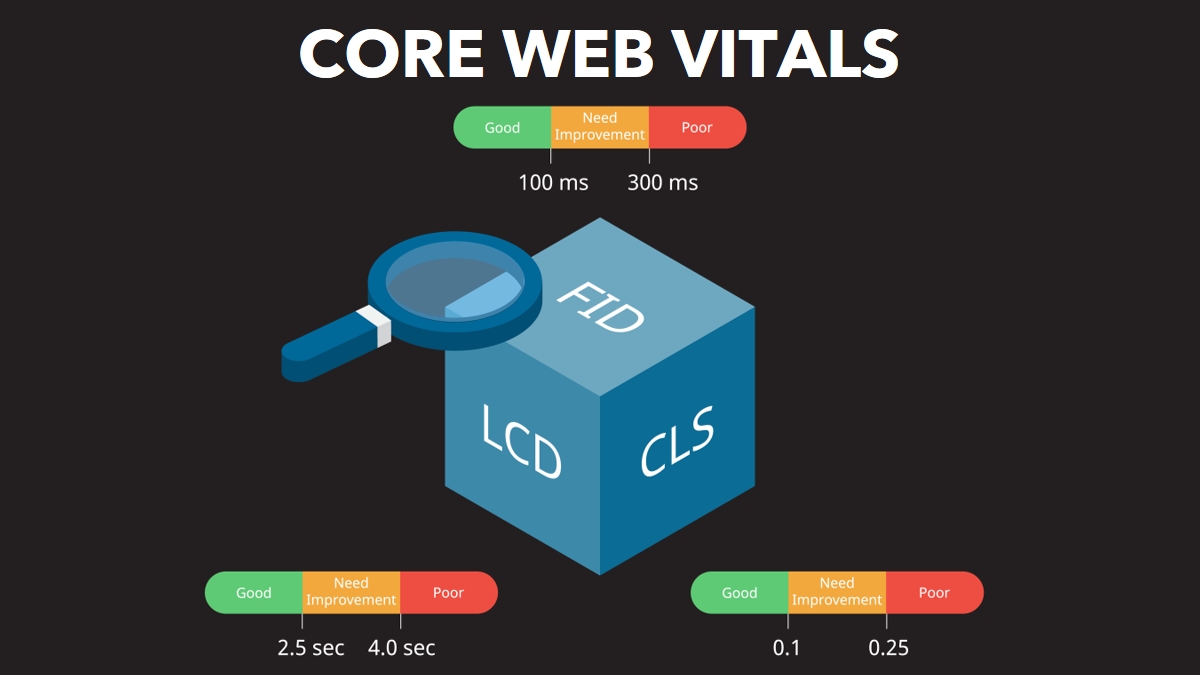
Core Web Vitals are a set of specific factors that measure the performance and user experience of a website.
According to Nitropack, “83% of customers believe that the experience a company offers is just as vital as the products and services it provides.“
Imagine Core Web Vitals as a website’s report card. It checks how fast a page loads, how quickly you can do things on the page, and whether the page stays steady or keeps moving around.
Google says it’s really important for website owners to do well in these Core Web Vitals. Google uses them to decide which websites should appear higher in search results. In simple terms, Core Web Vitals are like good habits for websites. If your website has these good habits, it’s more likely to be popular and favored by both users and search engines.
You can read more about this in the “Understanding Page Experience in Google Search Results” guide. Core Web Vitals are like the good habits your website should have to be popular and liked by both users and search engines.
Core Web Vitals include the following matrix:
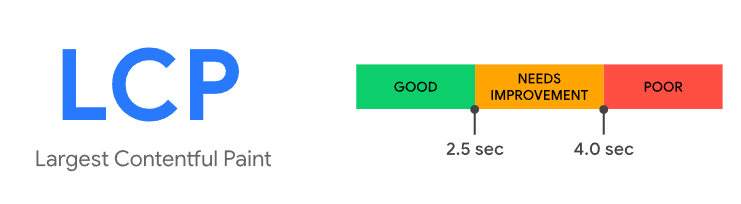
Largest Contentful Paint (LCP): Loading Performance
When you open a webpage, there will be an image or a chunk of text. Largest Contentful Paint is all about how quickly that part appears on your screen.
Imagine a webpage is like a book, and the main content is the most exciting part of that book. Core Web Vitals check how fast this exciting part appears on your screen when you open the webpage.
This speed is important because, just like when you open a book, you want to get to the most interesting part as soon as you can. You don’t want to wait a long time for the exciting stuff. Similarly, when you visit a website, you don’t want to wait for the main information or action you’re looking for. It should show up quickly to make your web experience better.

Good and Bad LCP Score:
- Good LCP: It’s like a magic show! The content (image/text) on the webpage pops up quickly (within 2.5 seconds), making you feel like, “Wow, this page is ready for me!”
- Not-so-good LCP: It’s like waiting for the main act at a concert, and it takes a bit too long (more than 2.5 seconds). You’re left thinking, “Come on, this website is slow!”
So, a fast LCP is like getting to the best part of a webpage quickly. It’s about making the webpage load fast and keep visitors interested from the beginning.
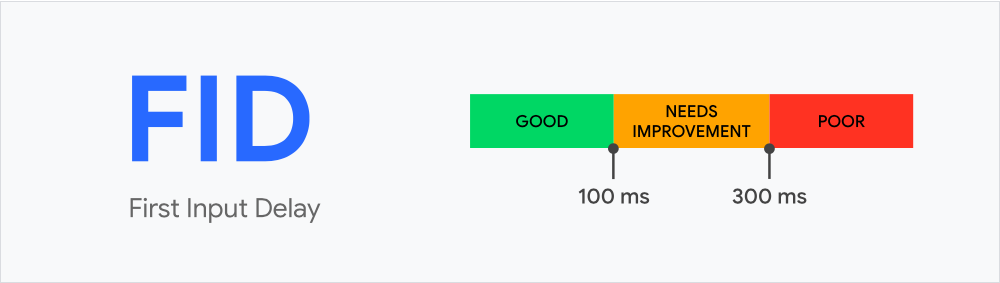
First Input Delay (FID): Interactivity
Say, you’re on a website, and you want to click a button or a link. First Input Delay is like the time it takes for the website to respond when you make that first click.
In simpler terms:
Think of a webpage as a game. You’re the player, and you want to click buttons, and links, and do things on the webpage. The First Input Delay (FID) is like a timer that checks how fast the game responds when you click.
A good website is like a game that reacts quickly when you push buttons. You don’t want to wait a long time after clicking something; it should happen almost instantly. So, FID is all about making sure the website is like a super-fast game that responds to your moves right away.

Good and Bad FID Score:
- Good FID (less than 100 milliseconds): You click, and things happen almost instantly. It’s super quick, and you feel like the website is listening to you right away.
- Not-so-good FID (300 milliseconds or more): It’s like waiting for someone to answer your question for a bit too long. You click, and there’s a noticeable delay before anything happens.
If your First Input Delay (FID) score is less than 100 milliseconds, you’re on the right track. But if it’s 300 milliseconds, it’s time to speed things up. It’s like a race—faster is better!
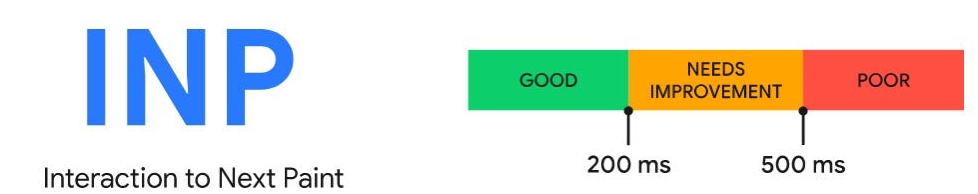
Interaction to Next Paint (INP)
INP is a pending Core Web Vital that will replace FID in March 2024. This change is being made to get a better understanding of how quickly a webpage reacts to what you do on it. It’s still all about the same thing – how quickly a webpage reacts when you do stuff on it, like clicking buttons or links.
The goal is to make this reaction super speedy. Imagine you’re in a magic show, and you want the magician’s tricks to happen instantly to keep the audience amazed. In the same way, you want the webpage to respond lightning-fast to your actions to keep users happy and engaged. So, the new name might change, but the aim is still to make it happen fast!

INP Scores:
- INP at or below 200 milliseconds: Indicates good webpage responsiveness.
- INP above 200 milliseconds but at or below 500 milliseconds: Suggests that webpage responsiveness needs improvement.
- INP above 500 milliseconds: Indicates poor webpage responsiveness.
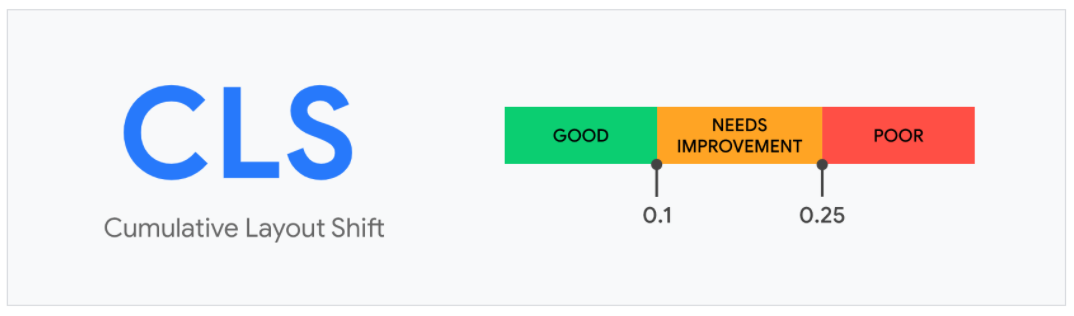
Cumulative Layout Shift (CLS)
Visual Stability, also known as Cumulative Layout Shift (CLS), is like a judge for a webpage’s appearance. It looks at whether the stuff on a webpage stays in place or suddenly moves around, which can be quite annoying for people.
Imagine reading a book, and just as you turn the page, the text jumps to a different spot. That would be frustrating, right? CLS makes sure that doesn’t happen on websites.
It wants the content on the page to stay put, so users don’t get confused or irritated by things shifting unexpectedly. In simple terms, CLS is like a web referee making sure everything stays where it’s supposed to, keeping the webpage easy to use.

Good and bad CLS score:
- Good CLS (less than 0.1): It’s like the things on the webpage stay put, just as they should. No surprises, and you can read or click without things shifting around unexpectedly.
- Not-so-good CLS (more than 0.1): It’s like playing a game, and every time you’re about to click on something, it moves, and you end up clicking on the wrong thing. A bit annoying, right?
So, a low CLS is like having a stable, steady webpage where things don’t jump around. It’s about making your online experience smooth and frustration-free!
First Contentful Paint (FCP)
FCP is when you first see something on a webpage. It is like when you open the book’s cover and see the first page. It’s the very first visual part of the webpage that appears.
FCP is important because it shows how fast you can get a sneak peek of what’s on the webpage. It’s like how quickly you can start reading the first page of a book. The faster, the better, because you don’t want to wait a long time before you see something on the webpage.
 Good and Bad FCP Score:
Good and Bad FCP Score:
- Good FCP Score: For a good user experience, websites should aim for a First Contentful Paint (FCP) in 1.8 seconds or less. To make sure most of your users get this fast FCP, look at the 75th percentile of page loads, both on mobile and desktop devices.
- Bad FCP Score: If the FCP is longer than 3.0 seconds, it’s not good; it’s considered a poor FCP score. If it falls between 1.8 seconds and 3.0 seconds, it’s not terrible, but there’s room for improvement.
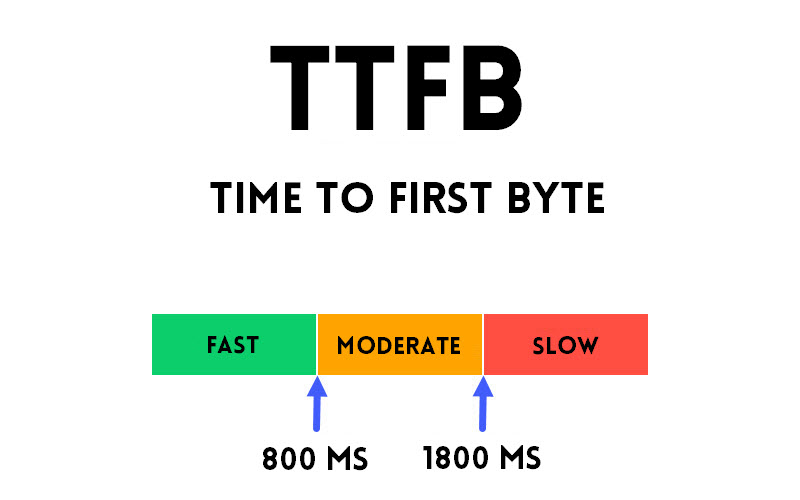
Time to First Byte (TTFB)
TTFB is like the time it takes for a webpage to start sending you the first bit of information when you ask for it.
Think of it as the waiting time at a restaurant. It’s the time between when you order your food and when the appetizers first arrive at your table. It measures how quickly the webpage begins to give you the stuff you want. The faster it starts, the better.

According to Google,
- A good TTFB speed is less than 0.8 seconds.
- Anything above 0.8 seconds will need attention and a score above 1.8 seconds will be consider
Step 3: How to Improve Your Website’s Core Web Vitals Score?
Solving all the issues and getting good scores at Core Web Vitals is like gifting wings to your website so that it can fly higher on SERPs.
Making your website’s CWV score better makes your visitors happier and boosts your chances of showing up higher in search results. Websites with good CWV scores rank higher in search engine results than those with poor scores.
Here are some easy steps to help you make your website better in terms of Core Web Vitals. I’m also telling you when to use these steps, how to use them, and what they’ll do for your site. Just look at the issues on your Page Speed Insight Report, match them up with these tips, and try to fix as many issues as you can. It’s all about making your website faster and more user-friendly.
14 Tips to Improve Your Website’s Core Web Vitals Score
Now that you’ve learned about Core Web Vitals and how to identify issues, it’s time to roll up your sleeves and make your website perform better. Here are some tips and tricks you can use to improve your website’s Core Web Vitals Score:
Optimize Images and Videos by Compressing Them
- When it helps: This tip can make a big difference if your website uses a lot of images and videos.
- How to do it: Use image and video compression tools to reduce their file sizes while maintaining quality. Smaller files load faster, improving the user experience. For images try to use .webp format for images.
- What it improves: Faster-loading images and videos improve the Largest Contentful Paint (LCP), one of the Core Web Vitals metrics. This leads to a better user experience.
Use Lazy Loading Techniques to Defer Off-Screen Images and Videos
- When it helps: If your web pages are image or video-heavy and you want to speed up the initial page load.
- How to do it: Implement lazy loading, a technique that delays the loading of off-screen media elements until the user scrolls to them. This reduces the initial page load time.
- What it improves: Lazy loading enhances the LCP metric, making your site load faster and improving the user experience.
Minimize Render-Blocking Resources like JavaScript and CSS
- When it helps: To improve the First Input Delay (FID) metric, which measures how quickly users can interact with your page.
- How to do it: Identify and remove or defer any JavaScript or CSS that isn’t needed for the initial page load. This way, the page becomes interactive sooner.
- What it improves: Minimizing render-blocking resources enhances the FID metric, making your website more responsive to user interactions.
Reduce JavaScript Execution Time by Removing Unused Code
- When it helps: To improve both the FID and the Cumulative Layout Shift (CLS) metrics.
- How to do it: Audit your JavaScript code and remove any functions or libraries that your website doesn’t use. Smaller and more efficient code loads faster.
- What it improves: This reduces the time it takes for your website to become interactive, improving user experience and preventing unexpected layout shifts.
Use Web Workers to Offload Heavy JavaScript Tasks
- When it helps: If your website relies on complex JavaScript operations.
- How to do it: Implement web workers to run heavy JavaScript tasks in the background, freeing up the main thread for user interactions.
- What it improves: Web workers can enhance both FID and CLS, making your site more responsive and preventing layout shifts during user interactions.
Minimize Third-Party Scripts
- When it helps: If you’re using multiple third-party scripts like analytics or social media widgets.
- How to do it: Evaluate the necessity of each third-party script. Consider if you can achieve the same functionality with fewer scripts.
- What it improves: Reducing third-party scripts can speed up your site’s loading time and improve all Core Web Vitals metrics.
Set Dimensions for Media Elements like Images and Videos
- When it helps: To improve the CLS metric, which measures visual stability.
- How to do it: Specify the height and width attributes for images and videos in your HTML code. This helps the browser allocate the right space for them.
- What it improves: Setting dimensions reduces unexpected layout shifts, making your site more visually stable and user-friendly.
Reserve Space for Ads and Other Dynamic Content
- When it helps: If your website displays ads or other content that might load after the initial page load.
- How to do it: Define the space for ads and dynamic content in your HTML, so the layout doesn’t shift when they load.
- What it improves: Reserving space ensures a smoother user experience by preventing abrupt layout changes, benefiting the CLS metric.
Use CSS Animations Instead of JavaScript Animations
- When it helps: To improve the CLS metric and the overall user experience.
- How to do it: Prefer CSS animations over JavaScript animations when possible, as they are more predictable and less likely to disrupt the layout.
- What it improves: Using CSS animations can prevent layout shifts, enhance the CLS metric, and make your site more user-friendly.
Optimize Your Server Response Time with Caching Techniques
- When it helps: To improve the LCP metric by speeding up content delivery.
- How to do it: Implement server-side caching to store and serve frequently requested content more quickly.
- What it improves: Faster server response time enhances the LCP metric by reducing the time it takes for your page to load.
Use Asynchronous Scripts
- When it helps: To improve the FID metric by allowing scripts to load without blocking user interactions.
- How to do it: Add the “async” attribute to your script tags, allowing them to load independently of other page elements.
- What it improves: Asynchronous scripts reduce the impact on the FID metric, making your site more interactive.
Use Content Delivery Networks (CDNs) to Reduce Server Response Time
- When it helps: To improve both the LCP and FID metrics.
- How to do it: Use CDNs to distribute your website’s content to servers closer to your users, reducing the time it takes to fetch resources.
- What it improves: CDNs enhance server response time, improving both LCP and FID metrics for a better user experience.
Optimize Your Server Configuration with Compression Techniques
- When it helps: To improve the LCP metric and overall page loading speed.
- How to do it: Configure your server to use compression techniques like GZIP to reduce the size of files sent to users’ browsers.
- What it improves: Faster loading due to optimized server configuration benefits the LCP metric and user experience.
Use HTTP/2 Instead of HTTP/1
- When it helps: To improve the LCP metric and overall page loading speed.
- How to do it: Ensure your server is set up to use HTTP/2, which allows multiple resources to be loaded in parallel.
- What it improves: HTTP/2 speeds up the loading of resources, benefiting the LCP metric and overall user experience.
Start Improving your Core Web Vitals Score from Today
In this comprehensive guide, we’ve covered everything you need to know about Core Web Vitals. You’ve learned how to identify issues on your website and now have a set of practical tips to improve your Core Web Vitals score.
Remember, improving your website’s Core Web Vitals isn’t just about SEO; it’s about creating a better experience for your visitors. A faster, more user-friendly website leads to happier users, better search engine rankings, and increased trust in your brand.
So, dive into your Page Speed Insight Report, match the issues with the tips we’ve provided, and start making your website more efficient and enjoyable for your audience. With these techniques, you’re well on your way to mastering Core Web Vitals and ensuring your website stands out in the digital landscape.
References:
- https://support.google.com/webmasters/answer/9205520?hl=en
- https://backlinko.com/hub/seo/core-web-vitals
- https://rockcontent.com/blog/largest-contentful-paint/
- https://web.dev/ttfb/
- https://web.dev/inp/
- https://web.dev/fcp/
- https://web.dev/cls/
- https://web.dev/fid/
- https://web.dev/lcp/
- https://www.advancedwebranking.com/blog/core-web-vitals-study/
- https://nitropack.io/blog/post/most-important-core-web-vitals-metrics
- https://web.dev/defining-core-web-vitals-thresholds/
- https://developers.google.com/search/blog/2020/05/evaluating-page-experience
- https://www.searchenginejournal.com/google-core-web-vitals-ranking-signals/402562
- https://developers.google.com/search/docs/guides/page-experience#mobile-friendly