Before making a purchase, signing up, or reaching out for services, people take time to explore a website. If the website provides exactly what they’re looking for in a seamless and user-friendly way, only then will they move forward and take the action you want them to take.
If you’re using an app or visiting a website and something fails to work as it should. The text seems blurry, buttons are hard to find, pages take forever to load, and you’re left feeling frustrated and ready to give up.
That’s the result of poor user experience (UX).
Now, if an app or website feels smooth, easy, and even pleasant to use. That’s a good user experience and can be achieved with UX optimization. Its aim is to make digital experiences simpler, more engaging, and tailored to users’ needs.
If you need more motivation to work on UX optimization read this, in Amazon’s first year, Jeff Bezos spent 100 times more on improving user experience (UX) than on advertising. It is vital for websites and businesses in this competitive world.
In this article, we’ll discuss what UX optimization means, why it matters, and how you can use it to create experiences that meet and exceed user expectations.
Whether you’re just beginning or curious to learn more, you’re in the right place. Let’s dive in!
What is User Experience (UX) Optimization?
User experience (UX) optimization is a process of making digital products, like websites or apps, easier and more enjoyable to use. It’s a way of improving how users interact with these digital products to ensure their journey feels smooth, intuitive, and frustration-free.
UX optimization takes care of various issues by looking at how people use a product, identifying pain points, and making changes to improve things like design, functionality, and performance.
For example, if many people leave your app without signing up, then the sign-up form may be a bit complicated. UX optimization would simplify the process to improve the sign-up percentage rate.
Similarly, if a website is slow to load, UX optimization would focus on speeding it up to avoid losing visitors.
Trymata says that, at its core, UX optimization is about understanding your users, their needs, behaviors, and even the devices they use, and making adjustments to meet their expectations.
It covers everything from how a page looks and feels to how quickly it responds. When done right, it leads to happier users, more engagement, and better results for your business.
Benefits of User Experience (UX) Optimization
Airbnb’s Mike Gebbia says great UX played a key role in growing the company to a $10 billion value.
User Experience (UX) optimization comes with many benefits that can positively impact both users and businesses. Here are some key benefits:
- Satisfied users: A well-designed experience makes users feel comfortable and satisfied. For example, when an app is easy to use and loads quickly, users are more likely to enjoy it and return for more.
- Better engagement: When users find a website or app intuitive and enjoyable, they tend to spend more time exploring it. This can lead to more meaningful interactions, like signing up for a service or making a purchase.
- Higher conversions: A seamless user experience helps guide people to take action, whether it’s buying a product, subscribing to a newsletter, or completing a form. Improving your website’s UI can boost conversion rates by 200%, and optimizing UX design can drive them up by as much as 400%.
- Improved brand image: A user-friendly design reflects positively on your brand. Users associate smooth and enjoyable experiences with businesses that care about their needs.
- Stronger loyalty: When users have a positive experience, they’re more likely to stick around and keep coming back. Loyal users can even become advocates for your brand by recommending it to others.
- Reduced support costs: Making things easy for users means fewer questions or complaints to customer support. For instance, if navigation is clear, users won’t need to ask for help finding what they need.
- Lower bounce rates: If your website or app provides a great experience, users are less likely to leave after a quick glance. This can also help boost your search engine rankings.
- Wider accessibility: UX optimization often includes making your digital product accessible to everyone, including people with disabilities. This not only expands your audience but also aligns with ethical and inclusive practices.
- Competitive edge: In today’s crowded digital world, offering a better user experience can help you stand out from competitors and attract more users.
- Smarter decisions: UX optimization often involves collecting feedback and analyzing data about how users interact with your product. This information helps you understand what’s working and what needs improvement.
By focusing on UX optimization, you’re not just improving the way users interact with your digital product, you’re building a foundation for long-term success. Whether you’re creating an app, website, or any digital platform, investing in the user experience is always worth it
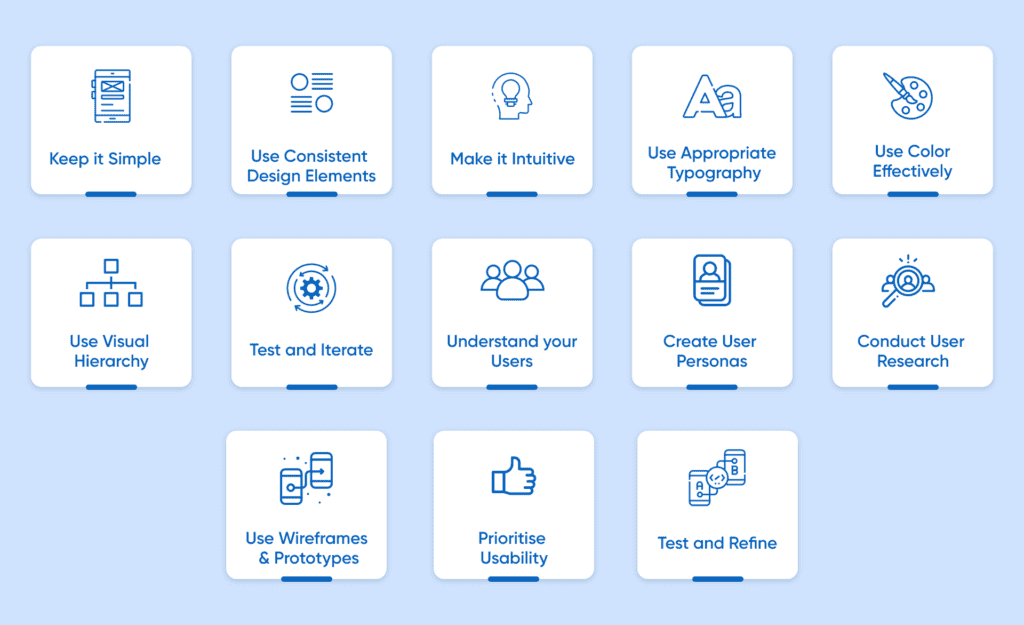
User Experience (UX) Optimization Best Practices
Optimizing the user experience (UX) ensures that users can find what they need, complete tasks effortlessly, and leave the platform with a positive impression. Here are some simple and effective practices to help you optimize UX:
1. Keep the design simple and intuitive
A good design is like a well-organized room, everything is in the right place, and you can find what you need without any confusion.
- Use clear menus and logical navigation paths to guide users. For example, include a “Home” button or breadcrumbs so users don’t feel lost.
- Avoid clutter. Too many options or buttons can overwhelm users. Stick to the essentials!
- Make interactive elements (like buttons) easy to find and use. They should be large enough to click and placed where users expect them.
2. Focus on mobile-friendly designs
If your website is not responsive then according to Digital CRO you are losing 80% of organic visits. Nowadays, more people are using mobile devices to browse, shop, or work online. Designing with mobile users in mind is crucial.
- Use a responsive layout that adjusts to different screen sizes. For instance, a website should look good on both a desktop computer and a smartphone.
- Ensure buttons are big enough for fingers to tap and that scrolling feels smooth.
- Optimize for speed. Slow-loading pages can make users leave in frustration.
3. Communicate clearly with content
Your words matter! Make sure they’re easy to understand and help users take action.
- Use simple language. Avoid technical terms or complicated phrases unless you explain them. For instance, instead of “proceed to checkout,” just say “buy now.”
- Break content into small sections with headings, subheadings, or bullet points. It’s easier to read that way.
- Answer users’ questions upfront. For example, if you’re selling a product, include details like price, delivery time, and return policy clearly on the page.
4. Make your platform accessible to everyone
Accessibility means ensuring that all users, including those with disabilities, can easily use your website or app.
- Add alt text to images so people using screen readers can understand what the images show.
- Ensure users can navigate without a mouse, like using only a keyboard.
- Follow accessibility guidelines like WCAG to make your platform inclusive.
5. Use data to personalize user experience
Personalization makes users feel special and improves their experience.
- Show recommendations based on user behavior. For example, an online store could suggest items based on what someone has previously bought.
- Allow users to customize their preferences, such as setting notification alerts or changing themes.
54% of users prefer content tailored to their interests. Start personalizing your user onboarding to meet their expectations!
6. Prioritize speed and performance
A one-second delay in page loading can cut conversions by 7%. Nobody likes waiting for a website or app to load. Improving performance can make users happier and keep them engaged.
- Compress images and minimize unnecessary code to speed up loading times.
- Use techniques like lazy loading, where parts of the page load as users scroll.
7. Test and improve continuously
The best way to know if your UX optimization is working is by testing and getting feedback.
- Conduct user testing to see how people interact with your platform. For example, watch how a new user signs up and note any points of confusion.
- Look at data like bounce rates (how quickly people leave) or completion rates (how many people finish a task).
- Regularly update your platform based on feedback and changing user needs.
8. Build trust with transparency
Nearly half of visitors (48%) believe a website’s design is the key factor in judging a brand’s credibility.
Users are more likely to stay if they trust your platform. Be honest about how you use their data and keep their information secure.
- Clearly explain why and how you collect user data. For example, “We use your email to send order updates.”
- Give users options to manage their data, like unsubscribing from emails or deleting their accounts.
9. Ensure cross-platform consistency
Users might access your platform from a desktop, tablet, or mobile phone. Keep their experience consistent.
- Use the same design elements, like fonts and colors, across all devices.
- Ensure functionality remains the same, what works on a computer should also work on a phone.
How to Optimize User Experience
Optimizing user experience (UX) is all about making sure your website, app, or digital product is easy to use. Here’s a simple step-by-step guide to help you improve your website’s UX:
1. Identify UX issues

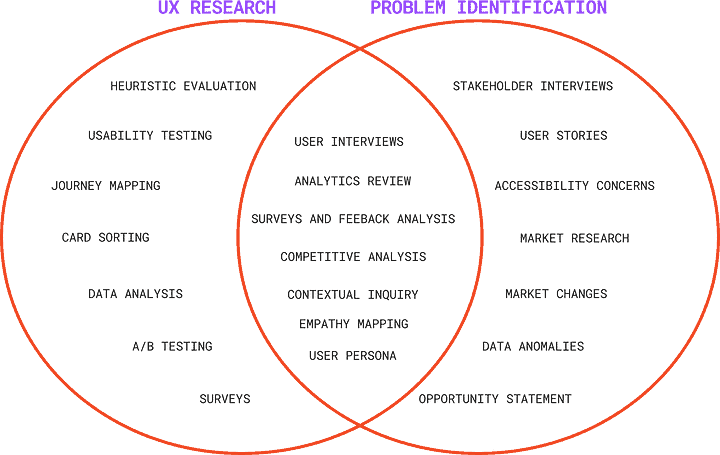
Start by figuring out what’s not working. Look at user behavior, conduct usability tests, and gather feedback. For example, use tools like heatmaps to see where users click the most and where they drop off. Or, ask users directly through surveys (UX research) about areas that confuse or frustrate them, like navigating a checkout page. This will give you valuable insights into where to improve.
According to Hotjar, Common UX issues include:
- Cluttered UI design
- Pop-up problems
- Too much text or content
- Inaccessible design
- Lack of responsiveness on mobile
- Confusing calls to action
- Unclear or complex navigation
2. Prioritize UX changes

Once you know the issues, make a list of changes you could make and prioritize them based on impact. Focus on changes that will have the biggest effect on user experience. For example, if users are abandoning their carts due to a slow checkout process, fixing that might be more important than changing the website’s design. Addressing pain points that directly impact user actions should be your top priority.
3. Implement and test changes
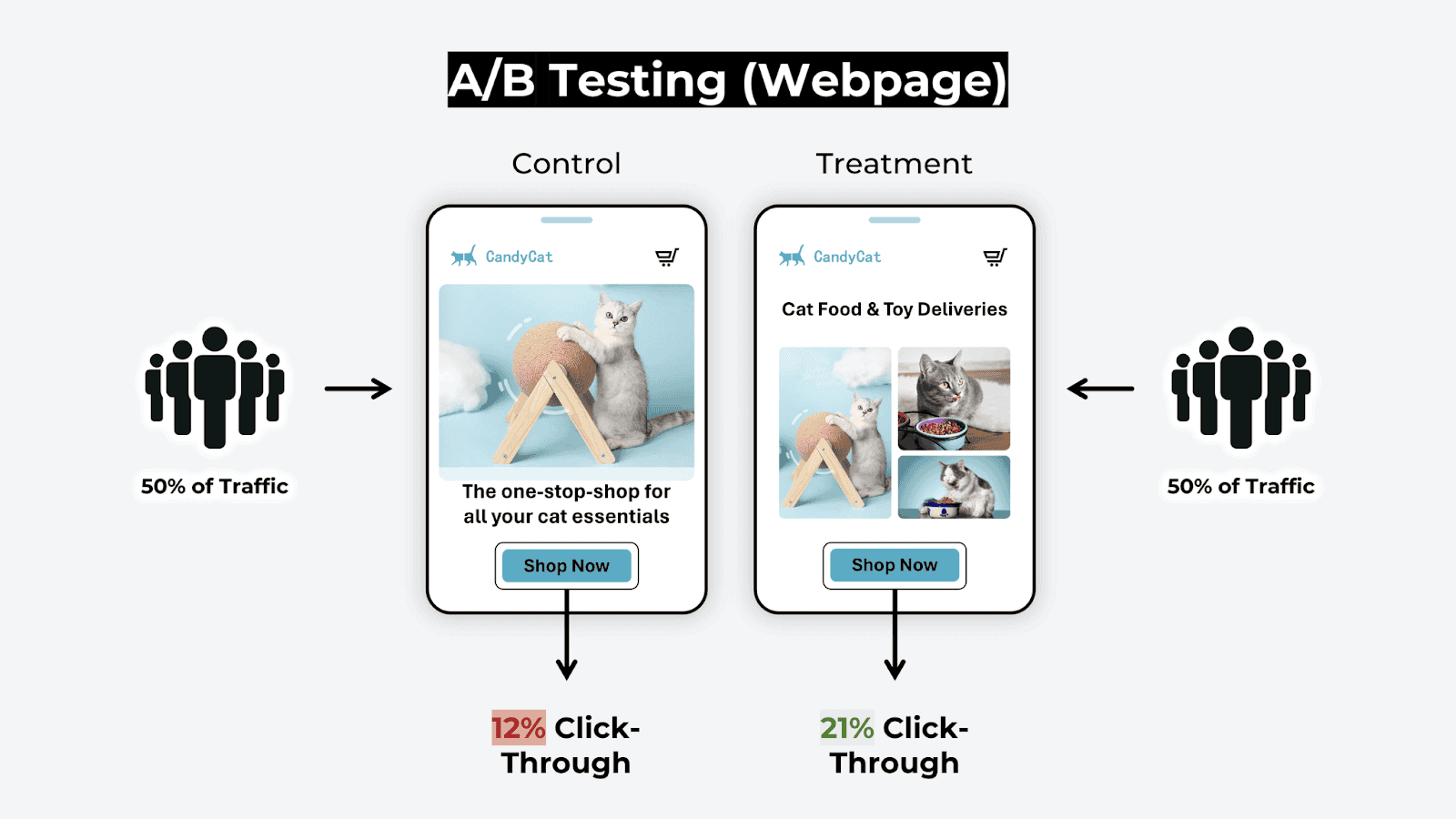
After prioritizing, implement the changes and test them. Use A/B testing, where you create two versions of a page (A and B) and compare which one performs better. For example, if you change the layout of a product page, test whether the new design increases engagement or sales. Alternatively, gather direct user feedback through interviews or usability tests to see if they find the changes helpful.
4. Measure success
After making changes, track key performance metrics to measure the success of your updates. Look at metrics like bounce rate (how many users leave your site quickly), conversion rate (how many complete desired actions), or session duration (how long users stay on your site). For example, if your goal is to improve sign-ups, track the number of sign-ups before and after the changes. This will tell you if your changes were effective and where further improvements might be needed.
By following these steps, you can make sure your UX improvements work and create a better experience for your users
Never stop improving
UX optimization is an ongoing process. Users need change, and technology evolves, so staying updated is key.
- Keep an eye on new trends, like voice search or AI features, and explore how they can enhance your platform.
- Stay flexible and open to change, always aiming to make the user experience better.
By following these practices, you can create a platform that users enjoy, trust, and want to return to. Remember, a great user experience isn’t just about good looks, it’s about making life easier for your audience!
FAQs
What is the optimal UX?
Optimal UX means designing a website or app in a way that makes it easy, enjoyable, and efficient for users to interact with.
What is UI optimization?
UI optimization focuses on improving the design and layout of a website or app, making it visually appealing and user-friendly.
How is UX and UI optimization different?
UX optimization is about improving the overall user experience, like ease of use and satisfaction, while UI optimization focuses on the visual design and interaction elements, like buttons and layouts.